I’ve been using Brackets text editor for quite some time at my workplace but think it has all the basic features but I want more. While searching for some new text editors and recently, I’d found out about Atom text editor, one of the popular coding software used by web developers listed in other websites under Top 10 Text Editors, so I decided to give it a try.
I know, every web developer have favorite text editor of their own. Sometimes it takes time to adapt to something new, after trying out Atom for 3 days, I found out that it is better, lightweight and user-friendly. Many web developers, either they are frontend or backend, I’m sure they want to write clean coding, work fast and efficient to get their projects done on time.
To complete the usability, efficiency and easy access to text editor features that made things easy for coding, styling and scripting stuff, here I’ve compiled a list of best Atom editor packages, especially for frontend web developers.
The 10 Atom packages listed below will make my work or even yours a lot easier than before, by just installing the packages right inside Atom. So I decided to share it with any lucky frontend developers that have landed on this page.
Best Atom Editor Packages for Frontend Development

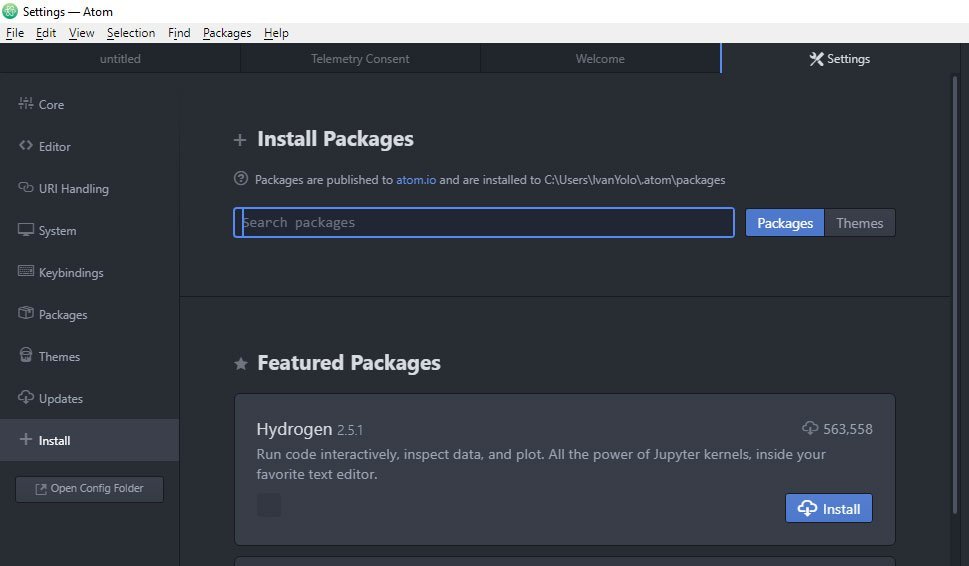
It is very easy to install these packages, just head over to the Menu Bar > Settings > Install, then Search for the package name below. Yes! You are on the right path to use the best text editor rich in features!
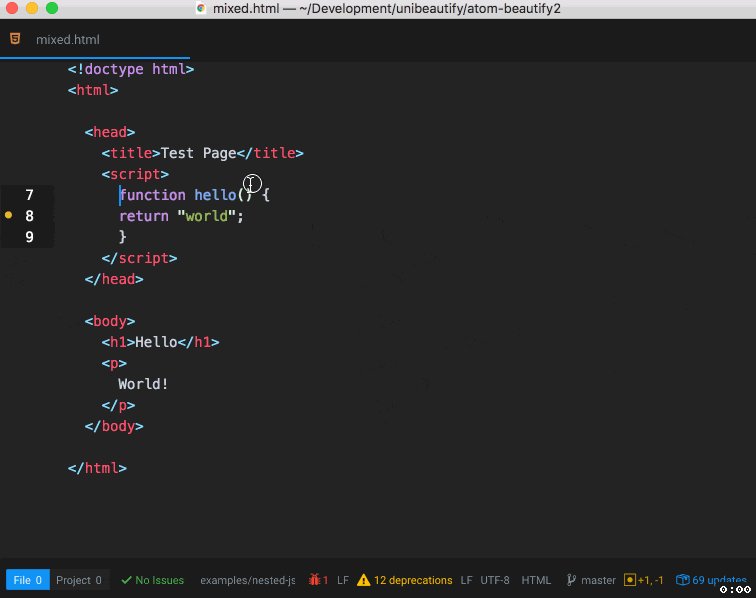
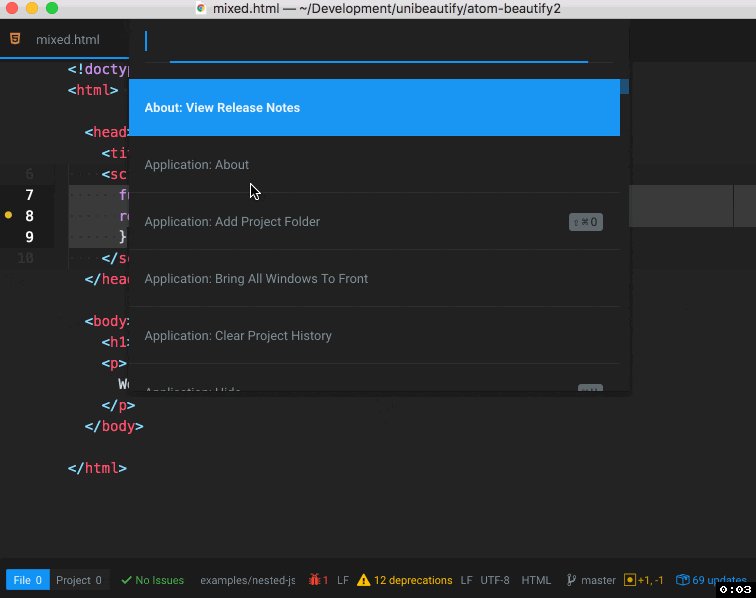
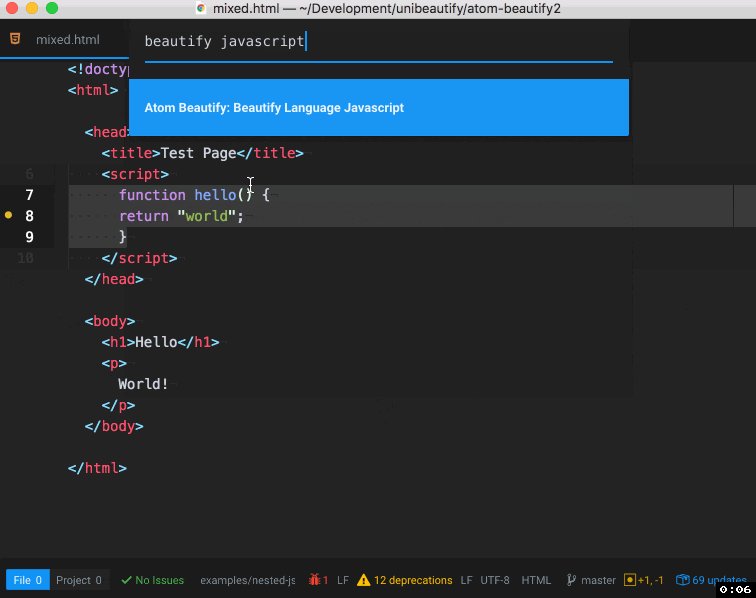
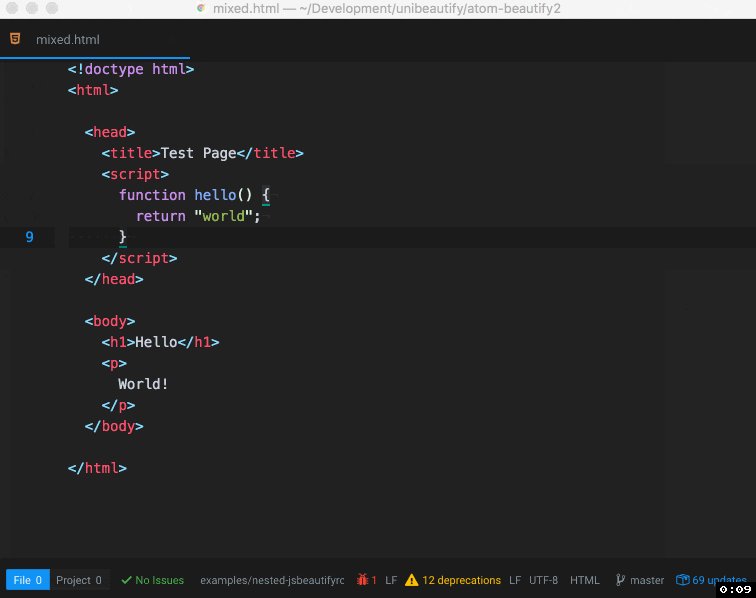
Atom Beautify
atom-beautify – Sometimes our coding will get messy, with the help of Atom Beautify, it can beautify HTML, CSS, Javascript PHP and more! Beautify make your coding nicely aligned, neat and clean so you don’t mess up for not closing tags etc.
CDN Libraries

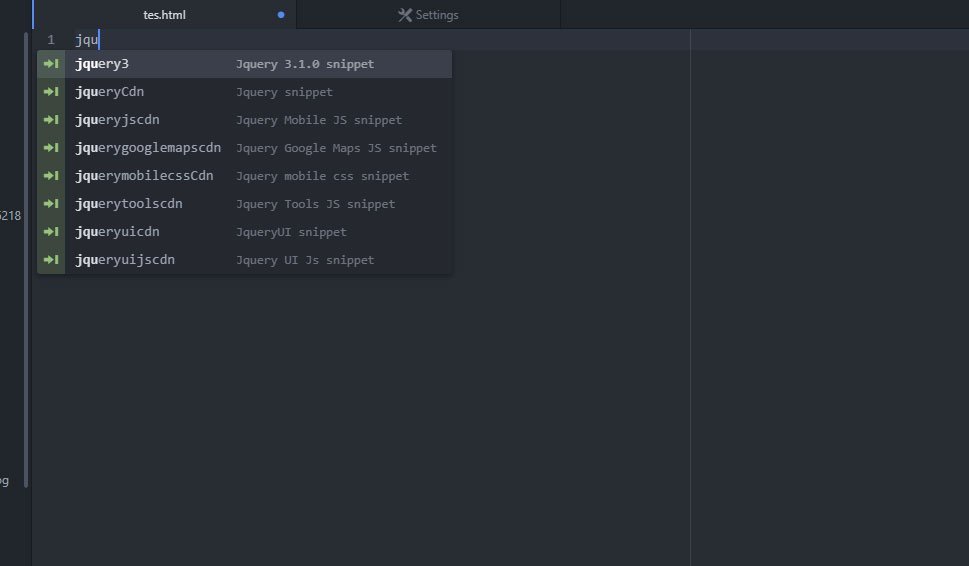
cdn-libs – This is another best package available in Atom. We sometimes need to load hosted libraries such as Font Awesome, JQuery, Bootstrap. This built-in CDN library search feature is very useful to frontend developers because you don’t need to waste time searching on the internet but indeed search on the spot in Atom. Wow, this really save some time!
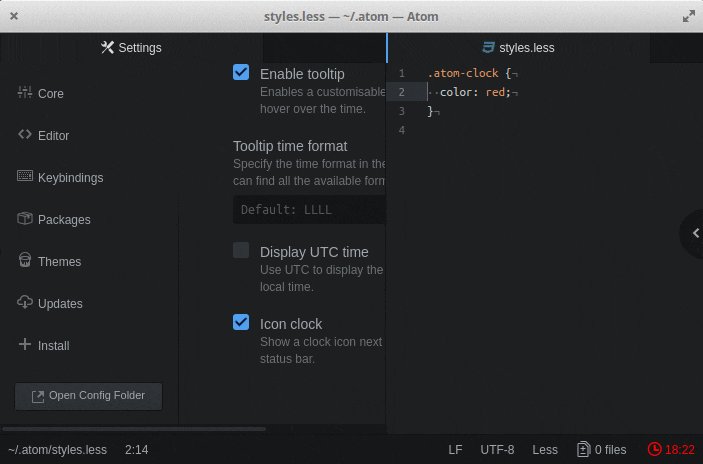
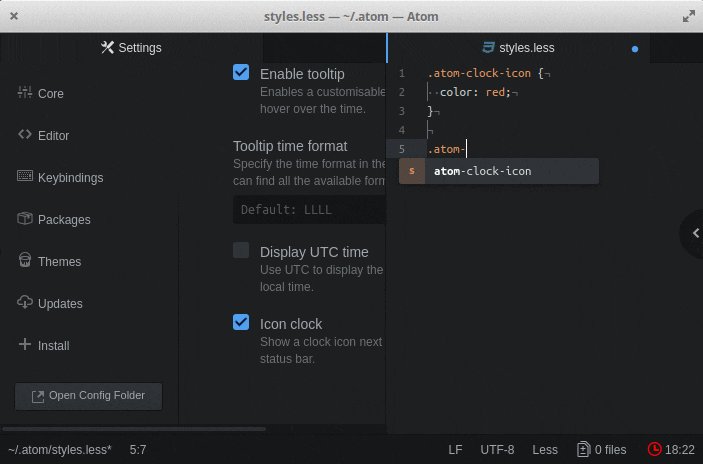
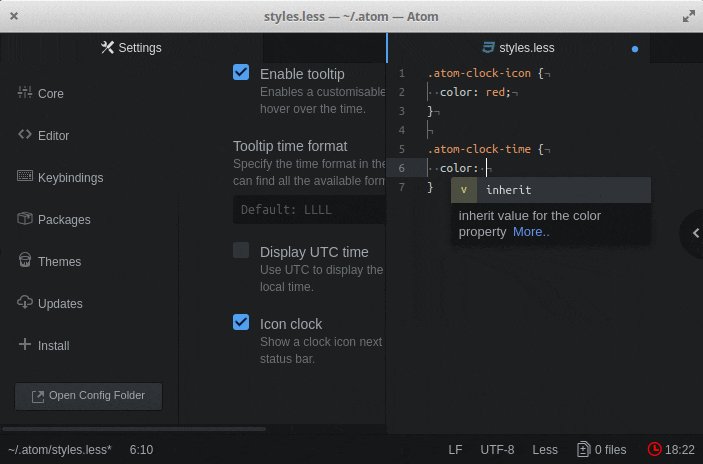
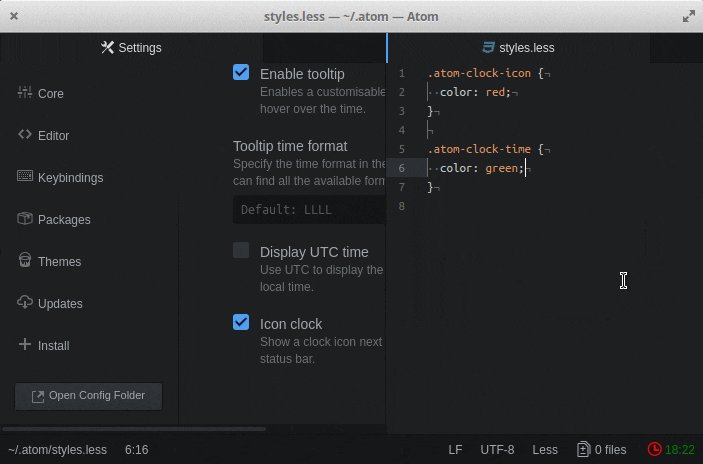
Atom Clock
atom-clock – Why not install a clock right in the text editor itself to keep track of time to get your work done. You can even customize the clock color with CSS!
Open In Browser

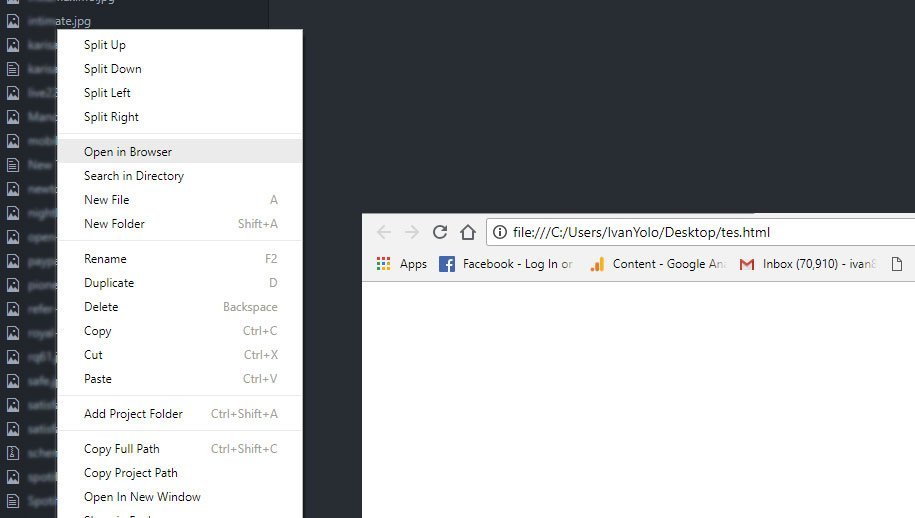
open-in-browser – Now, although Atom doesn’t include the ‘Preview in Browser’ feature that other text editors have, you can still install the package and preview your development in the browser, just right-click the source file under the Tree View.
Close Tags
close-tags – This is another useful feature for a web developer that write codes every day. Sometimes you might forget to close tags and messed up your coding and waste some searching for the right lines. This feature really helps! It will automatically close each DIV or lines for you. Come bind with Beautify, you will have a really efficient coding experience.
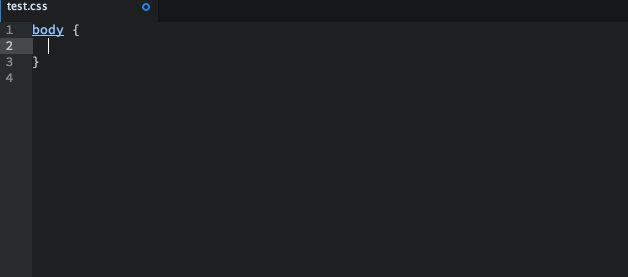
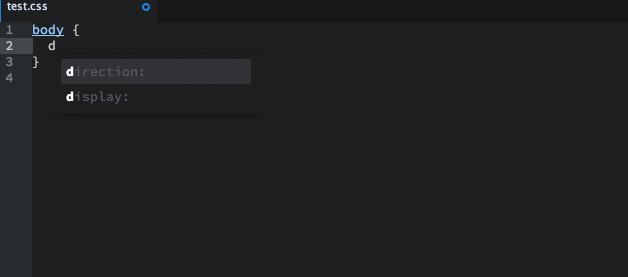
Autocomplete CSS
autocomplete-css – Autocomplete CSS is a CSS property name and value autocompletion in Atom. A very useful feature when you write CSS without hassle.
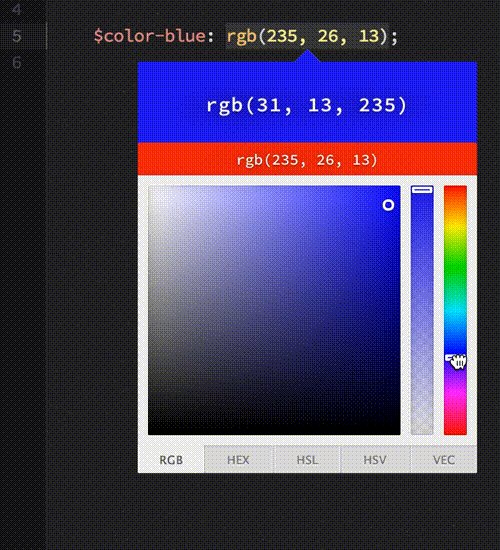
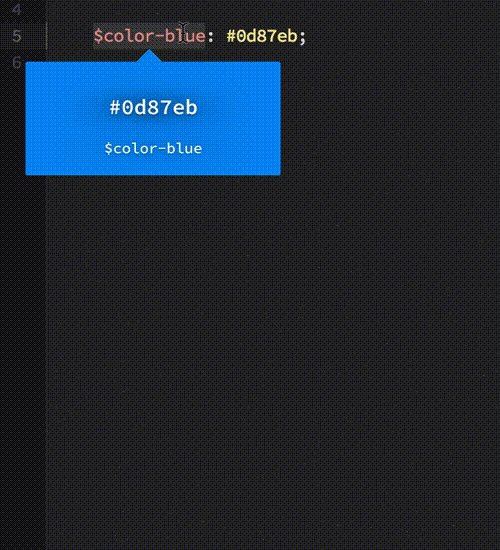
Color Picker
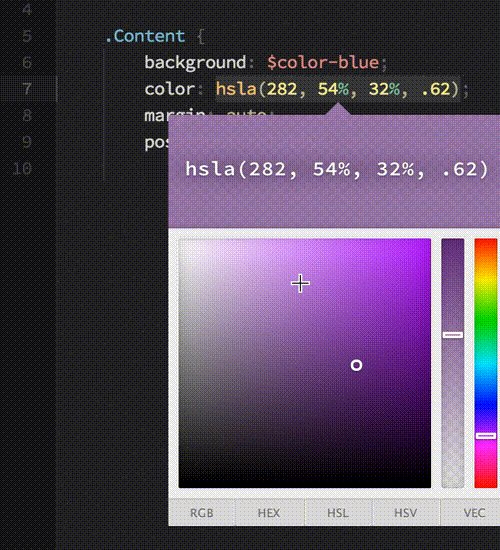
color-picker – Pick the right color on the go when styling your work. Work for CSS, Sass, and SCSS. You can pick from RGB, HEX, HSL and many more.
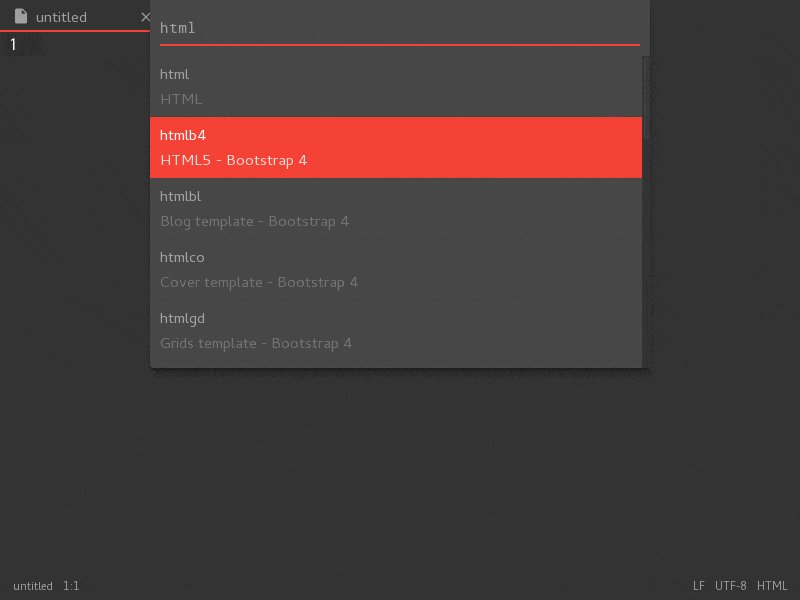
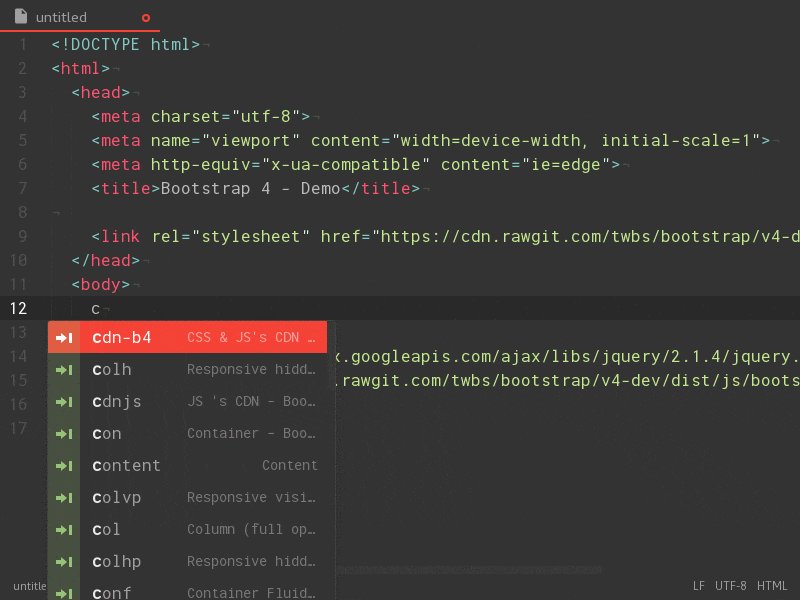
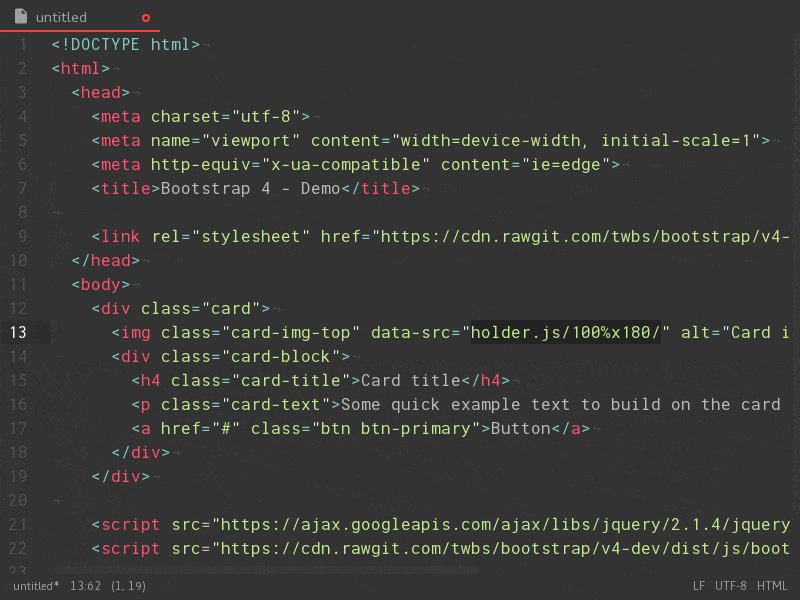
Atom Bootstrap 4
atom-bootstrap4 – Safe time with Bootstrap 4 autocompletion. You don’t need to worry about what to write next. Bootstrap 4 autocompletion suggest the right components and all helper classes in JavaScript, CSS, and HTML. You will save a lot of time, seriously. You can also generate new HTML with this one.
Atom Bootstrap 3

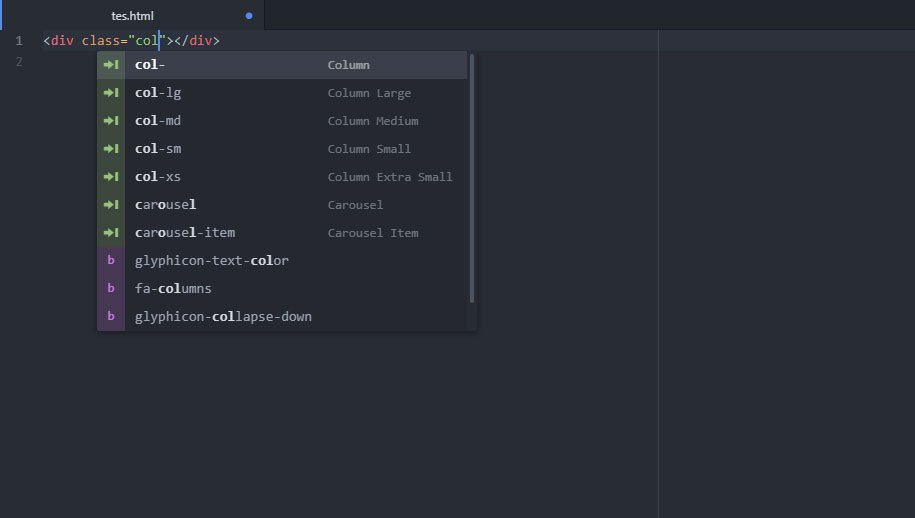
atom-bootstrap3 – If you are still using Bootstrap 3 for your projects, use this for snippets and classes autocompletion. Also support autocompletion for Glyphicons, Fontawesome, and Octicons.
Spotify Remote

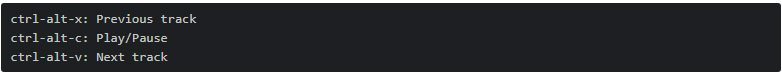
spotify-remote – Now, music is all you need to concentrate. Install this Spotify Remote package and you’ll get to control your Spotify songs in Atom text editor. You don’t want to tab away to your Spotify software. Save time and get you more focused on your work.
the last but not the least… BONUS!
Atom Material UI

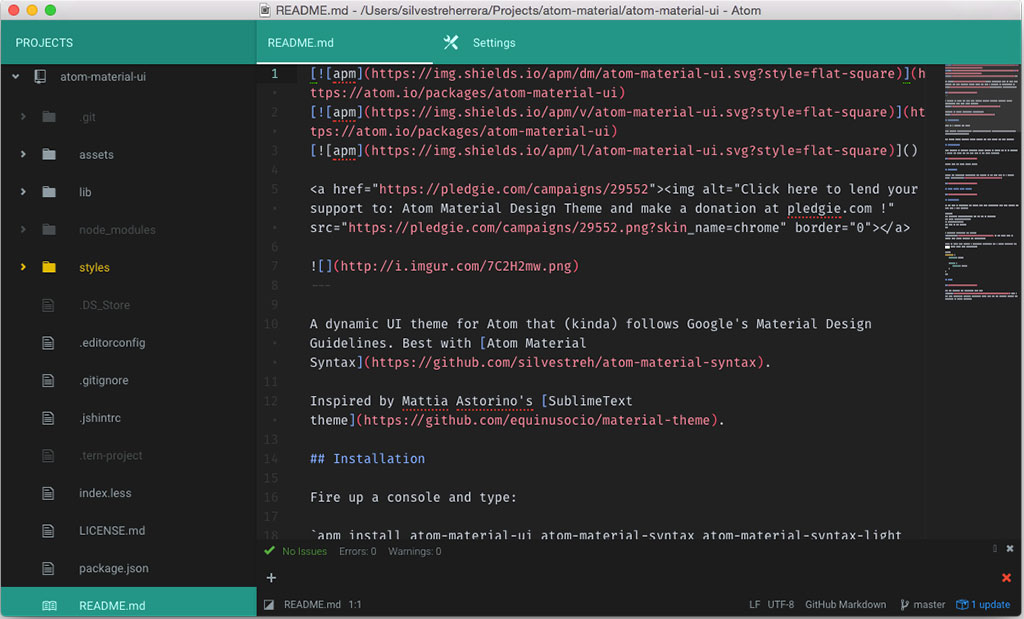
atom-material-ui – Atom Material UI that follows Google’s Material Design Guidelines? Sound promising good and that what’s attracting me to install. This Material UI is currently one of my favorite them I’m using right now. I find the user interface relaxing, calm and I don’t get eye strain with the theme color. It comes with Dark (Dark Green) and Light (White) theme. You can give it a try though. Also recommended to install atom-material-syntax (Atom Material Syntax).
What do you think? Do you think the 10 Best Atom features are a good start for web developers looking for new text editors? These might be basic features but you can search for more Atom Packages that suits you, just head over to the Atom official site now and install. 🙂